
Bootstrap mediaQueries in JTL-Webshop - Entwicklungstool (DeviceSize-Tool)
- Details
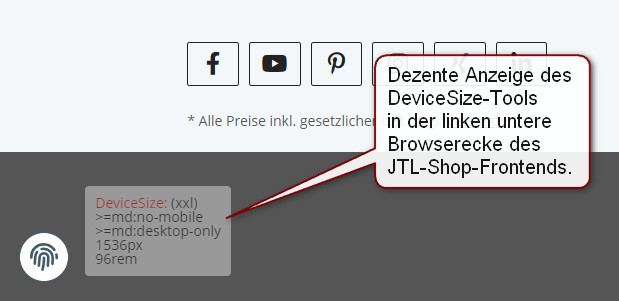
Wie mein Device-Size-DEV-Tool im JTL-Shop-Frontend funktioniert
In diesem kleinen Tutorial zeige ich, wie man sich beim Aufbau oder Anpassen von JTL-Shop-Templates im Frontend eine kleine Infobox mit den aktuellen Bootstrap-MediaQueries (media-breakpoints wie: xs, sm, md, lg, xl, xxl) und Browserfenstergrößen in rem und px anzeigen lassen kann. Das ist sehr nützlich um das Verhalten von Styles Device-abhängig zu beobachten und entsprechende Einstellungen der Styles in den SCSS-Scripten vornehmen zu können. In meinen Joomla-Projekten habe ich diese Scripte als Modul seit vielen Jahren erfolgreich im Einsatz und sie erleichern mir die Frontendentwicklung enorm. Seit dem ich für für JTL-Shop Templates programmiere oder projektbezogen anpasse, habe ich mir dieses kleine Werkzeug auch für den JTL-Shop erstellt.
Read more: Bootstrap mediaQueries in JTL-Webshop - Entwicklungstool (DeviceSize-Tool)
Ein Gantry5-Particle-Modul in ein Template-Layout-Particle umwandeln
- Details
Zielstellung dieses Beitrages
Dieser Beitrag richtet sich speziell an Nutzer des Gantry5-Template-Frameworks unter Joomla.
Wer mit dem Ganty5-Template unter Joomla arbeitet, weiss, dass man zum einen Inhalte im Template-Layout über Gantry5-Particle einpflegen kann. Andererseits ist es aber auch möglich Particle als Module anzulegen und diese Module auf dem Joomla-üblichen Weg Modulpositionen des Templates zuzuweisen. Ein dritter Weg wäre über eine Paticle-Instanz im Template-Layout sich ein existierendes Modul einzuladen.
Rein theoretische kann man fast ganz ohne Joomla-Module auskommen und Inhalte nur über Particle im Gantry-Layout-Manager einpflegen. Z.B. bei sogenannten One-Pager-Projekten mache ich persönlich das ganz gern so, da sowieso jeder Particle-Inhalt immer nur an einer Position auf nur einer Startseite veröffentlicht wird. Bei komplexeren Webprojekten praktiziere ich meist eine Mischform. Inhalte die ich mehrfach auf Seiten veröffentliche und diverse weitere Einstellmöglichkeiten benötige (z.B. Sprachabhängigkeiten) kreiere ich als Modul-Particle und wirklich statische Inhalte, die immer und überall unverändert angezeigt werden, hänge ich meist sofort fest als Particle in das Gantry5-Layout - entweder schon in das Basic-Outline oder nur in eines der Sub-Layouts.
Read more: Ein Gantry5-Particle-Modul in ein Template-Layout-Particle umwandeln
Kaskadierte Accordeon-Effekt in Joomla-Beiträgen per Definitionslistenelemente
- Details
Zielstellung Accordion-Feature für Joomla-Inhalte
Die Aufgabenstellung bestand darin mit möglichst einfachen Mitteln Inhalte z.B. FAQ über ein Accordion-Feature in Joomla-Beiträge einzubinden. Es gibt zwar für Joomla fertige Plugins und Module, die das ermöglichen, jedoch haben diese diverse Einschränkungen die für mich eine Nutzung nicht infragen kommen ließen. Dazu gehört, dass ich die Akkordeon-Inhalte an beliebiger Stelle in Custom-Module oder Joomla-Beiträg einfügen wollte und diese auch kaskadierbar aufgebaut werden sollten. Weiterhin wollte ich ohne weitere Scriptbibliotheken auskommen, mich also nur auf das vorhandene jQuery stützen. Alles sollte möglichst schlank sein, so dass auch Authoren recht einfach damit Akkordeon-Inhalte erstellen können.
HTML-Struktur für Akkordeon-Inhalte mit Definitionslistenelementen
Mittels des Joomla-Content-Plugins RegularLabs ContentTemplater lassen sich fertige HTML-Template-Schnippsel in einen Beitrag per Editor-Button einfügen. Damit habe ich eine Vorlageschnipsel mit folgendem Inhalt erstellt:
<dl class="accordion"> <dt>Toggle trigger Headline</dt> <dd>Inhalt</dd> </dl>
Also recht einfach gehalten. Die Texte sind Platzhalter damit das Editieren an der korrekten Stelle einfach erfolgen kann. Damit wird eine Akkordeon mit einem Element erzeugt.
Read more: Kaskadierte Accordeon-Effekt in Joomla-Beiträgen per Definitionslistenelemente
Startseiten-Produkt-Slider und Boxen in JTL in beliebiger Reihenfolge und Postion
- Details
Problembeschreibung
Immerhin hat der JTL-Shop schon diverse CMS-typische Funktionen, mit denen es auch möglich ist an Seitenpositionen ergänzende Informationen als Blöcke anzuzeigen. Diese Blöcke werden in JTL "Boxen" genannt. Dazu gibt es ein Set an Startseitenboxen die templateabhängig (z.B. wie bei EVO) als Produktslider präsentiert werden. Damit werden z.B. solche Funktionen angezeigt wie: "Neueste Produkte", "Beliebtesten Produkte", "Top-Produkte", "Aktionsprodukte" etc. Weiterhin gibt es viele andere Boxen und u.a. auch frei gestaltbare "Custom-Boxen", die beliebig mit Text oder HTML-Inhalten befüllt werden können.
Leider ist es im Template EVO (4.0.6) so, dass für die Startseitenboxen und Custom-Boxen festgelegte und eingeschränkte Ausgabepositionen und Funktionen gibt. In meinen betreuten Projekten zeigte sich hier eine gewisse Unflexibiliät, was die auftraggeberseitig gewünschte Anordnung der Boxen betraf. Da sollte schon mal die Box X mit ihrem Inhalt oberhalb des Seitenhauptinhaltes, aber zwischen den Top-Produkten und den Neuesten Produkten stehen und eine weitere Box unterhalb des Contents, wo dann auch weitere der o.g. Produktslider erscheinen sollten. Also eine beliebige, vermischte und ober- und unterhalb des Seitenhauptinhaltes angegeordnete Anzeige. Das ist mit EVO von hausaus nicht möglich. Nachfolgend beschreibe ich eine Scriptlösung, mit der man dieses Manko beheben kann.
Read more: Startseiten-Produkt-Slider und Boxen in JTL in beliebiger Reihenfolge und Postion
Vereinheitlichen der Kollation in Datenbanken
- Details
Problembeschreibung
Wer komplexe CMS nutzt, wie Joomla oder Wordpress, wird, wenn er sich mal seine Datenbanken genauer anschaut, mitunter festellen, dass durchaus nicht alle Tabelle die gleiche Kollation verwenden. Selten stellt das ein Problem da, aber unter bestimmten Bedingungen z.B. "gejointe" SQL-Abfragen kann das dann doch mal zu einer Fehlermeldung führen und eine Seite lahmlegen. Solche Fehlermeldungen könnten folgenden Wortlaut haben:
1267 Illegal mix of collations (utf8mb4_general_ci,COERCIBLE) and (utf8_general_ci,IMPLICIT) for operation 'like'
Was die Kollation bedeutet und welche man wan verwendet, will ich hier nicht ausführen, weil es dazu reichlich Erklärseiten im Internet gibt. Nur kurz: Die Kollation spielt eine Rolle bei der Sortierung von Treffern. Speziell für Sprachen mit Sonderzeichen wird damit eine Regelwerk und eine zugehöriger interner Allgorithmus festgelegt, über den Treffer sortiert werden - z.B. wie ein "ä" zu berücksichtigen ist. Üblicherweise sollte man für CMS die COLLATION utf8_unicode_ci verwenden.
Hier mal ein Link, wo es schön erklärt wird: https://www.pixelfriese.de/unterschied-zwischen-utf8_general_ci-und-utf8_unicode_ci/
Sollten Sie z.B. oben aufgeführte Fehlermeldung erhalten, dann müssen Sie natürlich handeln und z.B. über phpMyAdmin die Kollation von Tabellen ändern und vereinheitlichen. Betrifft es nur wenige Tabellen, ist das mit einzelnen SQL-Befehlen in der Form ALTER TABLE `praefix_action_logs` COLLATE utf8_unicode_ci; schnell erledigt. Sind aber viele Erweiterungen in Ihrem CMS installiert worden oder das Projekt ggf. schon mehrfach migriert worden, werden Sie evtl. sehr viele unterschiedliche Kollationen finden. Das wird dann mühseelig, diese einzeln Tabelle für Tabelle zu ändern.
Page 2 of 4


