Wie mein Device-Size-DEV-Tool im JTL-Shop-Frontend funktioniert
In diesem kleinen Tutorial zeige ich, wie man sich beim Aufbau oder Anpassen von JTL-Shop-Templates im Frontend eine kleine Infobox mit den aktuellen Bootstrap-MediaQueries (media-breakpoints wie: xs, sm, md, lg, xl, xxl) und Browserfenstergrößen in rem und px anzeigen lassen kann. Das ist sehr nützlich um das Verhalten von Styles Device-abhängig zu beobachten und entsprechende Einstellungen der Styles in den SCSS-Scripten vornehmen zu können. In meinen Joomla-Projekten habe ich diese Scripte als Modul seit vielen Jahren erfolgreich im Einsatz und sie erleichern mir die Frontendentwicklung enorm. Seit dem ich für für JTL-Shop Templates programmiere oder projektbezogen anpasse, habe ich mir dieses kleine Werkzeug auch für den JTL-Shop erstellt.
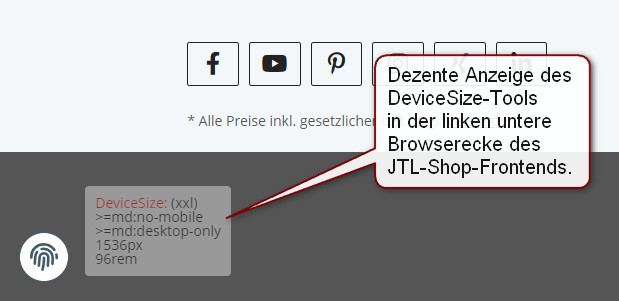
Hier ein Beispiel wie das Tools in seiner Funktion aussieht. Üblicherweise binde ich es bei mir so ein, dass es in der linken unteren Ecke des Browserfensters angezeigt wird.

Der wichtigste Wert für den Webdesigner steht hier sichtbar hinter "DeviceSize:", das ist der Media-Breakpoint der bei der aktuelle gewählten Browserfenstergröße zutrifft.
Die zweite und dritte Zeile zeigen, ob es eine Auflösung für mobile Geräte ist (< als der Breakpoint md) oder eine Desktop-Auflösung (>= als der Breakpoint md). Durch Anpassung der Style-Datei kann sich jeder dort auch andere Schwellwerte zur Anzeige definieren.
Die Zeile 4 und 5 zeigen die Browserfensterbreiten in Pixel und REM. Mittlerweile zeigen auch die Browser schon beim Skalieren die aktuelle Pixel-Ausdehnung an, ab i.d.R. nicht in rem, womit ich jedoch bevorzugt style. Wer will kann sich hier auch weitere Werte einbauen.
Kommen wir nun zur Anleitung, wie man das realisieren kann.
Anlegen eines Konfigurationsparameter im genutzten Template (z.B. NOVAChild)
Damit wir das Tool nicht permanent im Frontend anzeigen, sondern nur über die Zeit der Templateentwicklung und das Tools schnell und elegant an und abschalten können, wollte ich das über einen Parameter in der BE-Template-Konfiguration erreichen. Dazu habe ich mir in meinem NOVAChild-Manifest-Script template.xml im Knoten <Settings> einen neuen Parameter eingefügt:
<Section Name="Entwicklertools" Key="devtools">
<Setting Description="Zeige DeviceSizeDev-Tool im Footer" Key="devicesizedev" Type="select" Value="N">
<Option Value="N">Nein</Option>
<Option Value="LU">links unten</Option>
<Option Value="RU">rechts unten</Option>
<Option Value="LO">links oben</Option>
<Option Value="RO">rechts oben</Option>
</Setting>
</Section>
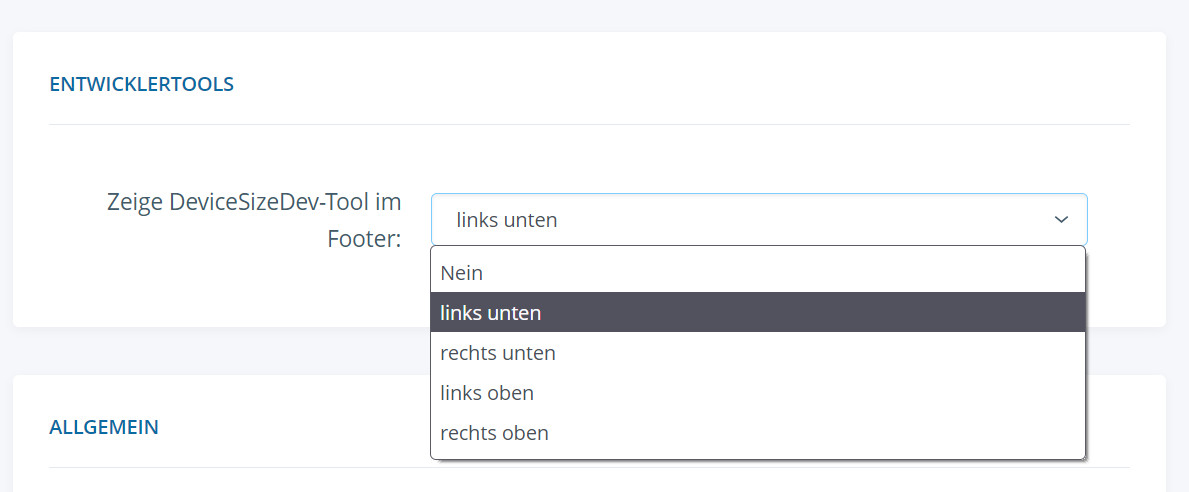
Im Ergebnis erhalten wir in der Template-Konfiguration (~/admin/shoptemplate.php?action=config&dir=NOVAChild) einen neuen Parameter. Hier können wir einstellen, ob diese DeviceSize-Box angezeigt werden soll oder nicht und wenn, in welcher Eckes des Browserfensters:

Einbinden eine Blocks zur Ausgabe in der footer.tpl
Damit die nachfolgend aufgeführten Scirpte am Ende des <body>-Tags in den Seiten-Code geladen werden, modifizieren wir das footer.tpl-Script. Dazu wird ein Override-Klone von der ~/jtl-shop-5/templates/NOVA/layout/footer.tpl nach ~/jtl-shop-5/templates/NOVAChild/layout/ erzeugt. Am Ende des Scriptes fügen wir folgende neue Zeilen ein:
{if $Einstellungen.template.devtools.devicesizedev !== 'N' }
{block name='devicesizedev'}
{include file='snippets/devicesizedev.tpl'}
{/block}
{/if}
</body>
</html>
{/block}
Neu ist hier von {if ... bis {/if}.
Erstellen eines Include-Templates devicesizedev.tpl
Ob Sie nachfolgendes Script als separate Datei erzeugen und wie oben beschrieben inkludieren oder einfach als inline-Sequenz direkt in footer.tpl schreiben, ist Ihrem Geschmack überlassen. Das ist jeden falls der Inhalt für diesen einzufügenden Block oder das zu inkludierende Template, welches bei mir devicesizedev.tpl heißt und im Pfad ~/jtl-shop-5/templates/NOVAChild/snippets/ abgelegt wurde:
{block name='snippets-devicesizedev'}
{*
{foreach $cCSS_arr as $cCSS}
<link href="/{$ShopURL}/{$cCSS}?v={$nTemplateVersion}" rel="stylesheet">
{/foreach}
*}
<div id="DeviceSizeDev" class="DeviceSizeDev-{$Einstellungen.template.devtools.devicesizedev}">
<div class="DSD_wrapper">
<div>DeviceSize: <span id="DSD_range"></span></div>
<div id="DSD_mobile"></div>
<div id="DSD_desktop"></div>
<div id="DSD_viewport_px"></div>
<div id="DSD_viewport_em"></div>
</div>
</div>
<script type="application/javascript">
var $dsdvpPX = jQuery('#DSD_viewport_px');
var $dsdvpEM = jQuery('#DSD_viewport_em');
function viewViewportsize() {
jQuery('#DeviceSizeDev').parent().css({ 'padding':0, 'margin':0 });
var winW = window.innerWidth;
$dsdvpPX.html(winW+'px');
$dsdvpEM.html((Math.round(winW/16))+'rem');
}
jQuery(window)
.on('load', viewViewportsize() )
.resize( function(){ viewViewportsize(); });
</script>
{/block}
Erstellen einer SCSS-Scriptes devicesizedev.scss
Auch hier trifft zu, dass Es Ihrem Geschmack überlassen ist, ob Sie nachfolgende CSS-Sequenz gleich als inline-Sequenz in die devicesizedev.tpl oder gar footer.tpl einfügen oder inkludieren. Aber ich bevorzuge die Arbeit im SCSS, weil der Code leichter pflegbar ist. Sollten Sie keine SCSS verwenden, müssen Sie das Style-Script ggf. erst umformatieren/kompilieren, damit reiner CSS-Code entsteht.
/* Sollte nur für die Zeit der Entwicklung eingebunden werden. */
#DeviceSizeDev {
position: fixed;
z-index: 10100;
padding:0; margin:0;
width: 200px;
font-size: .7rem;
&.DeviceSizeDev-LU { bottom:1rem; left: 4rem; }
&.DeviceSizeDev-RU { bottom:1rem; right: 1rem; }
&.DeviceSizeDev-LO { top:1rem; left: 4rem; }
&.DeviceSizeDev-RO { top:1rem; right: 1rem; }
.DSD_wrapper {
display:inline-block;
border-radius: .2rem;
line-height: 1;
margin: 5px;
color: #F00;
background: #FFF;
opacity: 0.4;
padding: .5rem;
#DSD_range, #DSD_desktop, #DSD_mobile, #DSD_viewport_px, #DSD_viewport_em { color: #000; line-height: 1; }
// xs: 0 extra-small, (muss nicht angegeben werden)
// sm: 576px small
// md: 768px medium
// lg: 992px large
// xl: 1200px extra-large, 1300px (wurde im NOVAChild wieder auf 1200px resettet)
// xxl: 1400px, extra-extra-large, wird im Shop nicht verwendet
// ...-up = min-width
// ...-down = max-width
//...- only = min-width ... max-width
#DSD_range {
&::after {
@include media-breakpoint-only(xs) { content: "xs"; }
@include media-breakpoint-only(sm) { content: "sm"; }
@include media-breakpoint-only(md) { content: "md"; }
@include media-breakpoint-only(lg) { content: "lg"; }
@include media-breakpoint-only(xl) { content: "xl"; }
@include media-breakpoint-up(xl) { content: "(xxl)"; }
}
}
#DSD_mobile {
&::after {
@include media-breakpoint-down(md) { content:'<md:mobile-only'; }
@include media-breakpoint-up(md) { content:'>=md:no-mobile'; }
}
}
#DSD_desktop {
&::after {
@include media-breakpoint-down(md) { content:'<md:no-desktop'; }
@include media-breakpoint-up(md) { content:'>=md:desktop-only'; }
}
}
}
}
#g-copyright.spacer.s_viewport {
min-width: 100%;
min-height: 100%;
}


