JTL Webshop und Warenwirtschaft (WaWi)
Seit Anfang 2018 habe ich begonnen mit mit der JTL-Produktreihe zu beschäftigen. Hierbei handelt es sich um eine sehr smarte Lösung eines leistungsfähigen Warenwirtschaftsystems mit einem Webshop aus dem gleichen JTL-Shop. Diese Entscheidung meinerseits für JTL resultiert aus einigen angenehmen Vorteilen:
- Die Warenwirtschaft ist kostenlos einsetzbar, der Webshop kann bis 500 Produkte/Artikel kostenlos im vollen Funktionsumfang genutzt werden. Damit ist für viele Startups und Kleinunternehmen aber auch für Mittelständler ein moderater Einstieg in den Online-Handel möglich.
- Die Warenwirtschft ist im Funktionsumfang sehr umfassend, eigentlich schon ein CRM und bildet so ziemlich alle Prozesse ab, die man für den Online-Handel benötigt, inkl. Buchhaltung, Kundenverwaltung, Versand, Packtisch etc.
- Beide Produkte (WaWi und Shop) kommen aus dem selben Haus. Damit ist ein zuverlässig bidirektionale Verbindung zwischen Shop und WaWi gegeben (Kategorien- und Artikelpflege, Fakturierung etc.).
- Der Support ist vollständig in Deutsch, so wie auch alle Shop-Features explizit auf den deutschen Markt und die für Deutschland spezifischen rechtlichen Bedingungen zugeschnitten sind.
- Für mich als Programmierer wichtig: Der Shop basiert auf PHP, nutzt SASS-CSS-Techniken, arbeitet sauber mit Template-Overrides, ist funktionionell erweiterbar (function.php, bzw. Plugins) und nutzt Smarty als Template-Engine. Da fühlt man sich gleich in seiner Welt zu Hause und ist schnell produktiv.
- Die WaWi ist netzwerkfähig, läuft auf Windows, und kann auch auf Remote-Cloud-Hosts betrieben werden. Damit kann ich optimal Kunden remote auch in Fragen der Wawi supporten.
- Die Einrichtung der Wawi ist recht einfach und gut organisiert und die Realisierung des Webshop recht einfach, zumal auch alle Notwendige dort schon als Features vorhanden ist, ohne die Notwendigkeit des Zukauf und Hinzuinstallation von Erweiterungen (Bezahlsystem, Versand, Newsletter, Gutscheine, Produkt-Slider (neuste, Top, häufigeste, ...), Händlerbund-Einbindung, u.v.m.
- Der Shop hat CMS-Funktionen, die schon recht umfangreich sind, auch wenn ich dort als Joomla- und Wordpress-Spezialist etwas verwöhnt bin und mir eine gewisse Flexibilität im Funktionsumfang fehlt. Hier kommt man um das Coden von HTML, Template-Scripten etc. nicht herum.
- Die Dokumentation ist wirklich so gut, dass auch Kunden, die ich bei ihrer JTL-Infrastruktur betreue, fast alles erlesen können (wenn sie denn wollen).
In dieser Kategorie möchte ich zu den JTL-Produkten ein paar KnowHow-Schnippselchen zur Verfügung stellen, so wie diese sich in meiner Arbeit mit den JTL-Produkten ergeben haben. Es ist also keine Hilfeseite oder Supportangebot, aber evtl. hilft es den einen oder anderen JTL-Nutzer bei Problemlösungen auf die ich schon vor ihm gestoßen bin.
Natürlich können Sie hier die Kommentar-Funktion nutzen um Fragen zu stellen oder Ergänzungen zu posten. Bitte haben Sie aber Verständnis, dass ich nicht auf alle Fragen antworten kann bzw. keinen kostenlosen Support anbieten kann.
- Details
JTL-Begriffe für Features und Funktionen
Die Warenwirtschaft JTL bietet diverse Möglichkeiten Produkte mit zusätzlichen Informationen und Funktionen auszustatten. Aber kaum einem JTL-Anfänger ist klar, was wofür verwendet wird, was man womit erreichen kann. Teilweise sind die Begriffe dafür sehr abstrakt oder zumindest nicht selbsterkärend oder assozieren gleichen Bedeutungen. Ein Beispiel ist die Verwendung der Begriffe "Merkmal" und "Attribute". Ein Attribut ist im Grund auch nur ein anderes Wort für Merkmal. Was unterscheidet also diese Funktionen?
Welche Begriffe und damit verbundene Features in JTL wollen wir erklären?
- Merkmale und Ihre Werte
- Attribute und Ihre Werte
- Variantionen vs. Variantenkombinationen
- Kindartikel
- Stücklisten

- Details
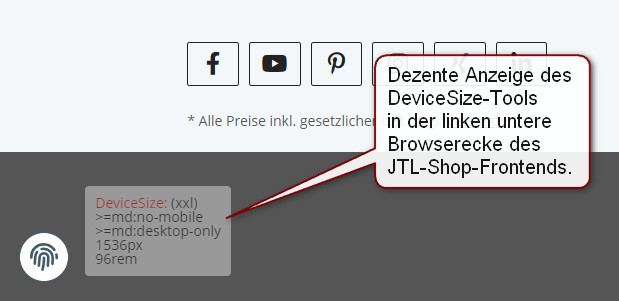
Wie mein Device-Size-DEV-Tool im JTL-Shop-Frontend funktioniert
In diesem kleinen Tutorial zeige ich, wie man sich beim Aufbau oder Anpassen von JTL-Shop-Templates im Frontend eine kleine Infobox mit den aktuellen Bootstrap-MediaQueries (media-breakpoints wie: xs, sm, md, lg, xl, xxl) und Browserfenstergrößen in rem und px anzeigen lassen kann. Das ist sehr nützlich um das Verhalten von Styles Device-abhängig zu beobachten und entsprechende Einstellungen der Styles in den SCSS-Scripten vornehmen zu können. In meinen Joomla-Projekten habe ich diese Scripte als Modul seit vielen Jahren erfolgreich im Einsatz und sie erleichern mir die Frontendentwicklung enorm. Seit dem ich für für JTL-Shop Templates programmiere oder projektbezogen anpasse, habe ich mir dieses kleine Werkzeug auch für den JTL-Shop erstellt.
Weiterlesen: Bootstrap mediaQueries in JTL-Webshop - Entwicklungstool (DeviceSize-Tool)
- Details
Sie kennen das Problem: Sie möchten natürlich für Ihre Online-Shop-Kunden in Ihren Kontaktdaten auch Ihre E-Mail-Adresse anzeigen und möglichst elegant als funktionierenden Link anbieten, aber gleichzeitig streuben Sie sich davor die E-Mailadresse auf der Website verfügbar zu machen, so dass diese durch Spam-Bots ausgelesen werden kann und Sie ab dann mit Spammails zuzumüllen. Es gibt dafür einige "manuelle" Tricks, E-Mail-Adressen für Bots mehr oder weniger erfolgreich zu verstecken. Aber diese sind entweder aufwändig in der Pflege oder bescheiden die Funktion des E-Mail-Links.
In vielen CMS und Shops gibt es zu diesem Zweck kleine Plugins, die diese Verschleierung der E-Mail-Adressen für Sie vornehmen - effektiv und automatisiert.
Bisher gab es ein solches Plugin nicht für den JTL-Shop, weshalb ich für meine Kundenprojekte ein solches programmiert habe. Dieses wird wie üblich als Plugin im Shop installiert und einfach aktiviert. Ab da scannt es bei jedem Seitenaufruf vor Auslieferung des HTML-Codes die gesamte Seite und verschlüsselt jede enthaltene E-Adresse ganz automatisch.
- Details
Problembeschreibung
Immerhin hat der JTL-Shop schon diverse CMS-typische Funktionen, mit denen es auch möglich ist an Seitenpositionen ergänzende Informationen als Blöcke anzuzeigen. Diese Blöcke werden in JTL "Boxen" genannt. Dazu gibt es ein Set an Startseitenboxen die templateabhängig (z.B. wie bei EVO) als Produktslider präsentiert werden. Damit werden z.B. solche Funktionen angezeigt wie: "Neueste Produkte", "Beliebtesten Produkte", "Top-Produkte", "Aktionsprodukte" etc. Weiterhin gibt es viele andere Boxen und u.a. auch frei gestaltbare "Custom-Boxen", die beliebig mit Text oder HTML-Inhalten befüllt werden können.
Leider ist es im Template EVO (4.0.6) so, dass für die Startseitenboxen und Custom-Boxen festgelegte und eingeschränkte Ausgabepositionen und Funktionen gibt. In meinen betreuten Projekten zeigte sich hier eine gewisse Unflexibiliät, was die auftraggeberseitig gewünschte Anordnung der Boxen betraf. Da sollte schon mal die Box X mit ihrem Inhalt oberhalb des Seitenhauptinhaltes, aber zwischen den Top-Produkten und den Neuesten Produkten stehen und eine weitere Box unterhalb des Contents, wo dann auch weitere der o.g. Produktslider erscheinen sollten. Also eine beliebige, vermischte und ober- und unterhalb des Seitenhauptinhaltes angegeordnete Anzeige. Das ist mit EVO von hausaus nicht möglich. Nachfolgend beschreibe ich eine Scriptlösung, mit der man dieses Manko beheben kann.
Weiterlesen: Startseiten-Produkt-Slider und Boxen in JTL in beliebiger Reihenfolge und Postion


